Logger#
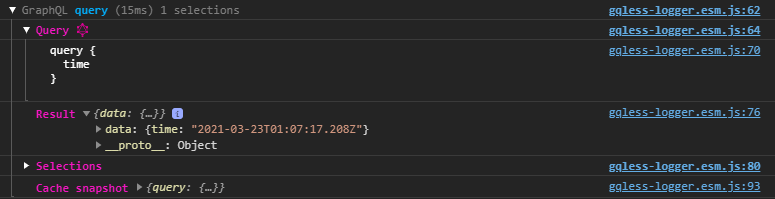
You can improve the development experience using a Logger of your GQty usage, which will print relevant information about the requests made to your GraphQL API Server.

Installation#
yarn add @gqty/loggerpnpm add @gqty/loggernpm install @gqty/loggerUsage#
You can add the logger alongside the generated client, or import it from another file
// /src/gqty/index.ts
// ...
export const client = createClient<
GeneratedSchema,
SchemaObjectTypesNames,
SchemaObjectTypes
>({
schema: generatedSchema,
scalarsEnumsHash,
queryFetcher,
});
if (process.env.NODE_ENV === 'development' && typeof window !== 'undefined') {
import('@gqty/logger').then(({ createLogger }) => {
const logger = createLogger(client, {
// Custom options...
});
logger.start();
});
}
Options#
| Name | Type | Default Value | Description |
| -------------- | --------- | ------------- | --------------------------------- |
| showSelections | boolean | true | Show "selections" in logs |
| showCache | boolean | true | Show cache snapshots in logs |
| stringifyJSON | boolean | false | Stringify JSON before printing it |